The size of an image is important for all websites and without careful consideration it can affect how quickly a website can load and how clear the images will be within the website design. The format is also just as important as different formats have different advantages and disadvantages when used online. Additionally, sending files correctly is essential for ensuring that they arrive safely and in the correct format.
When it comes to preparing images for use on a website, there are several factors that need to be considered, from choosing the right image sizes and formats to sending the files in the correct way, it is important to get everything right for your images to look great and function properly.
In this article, we will explore all of these topics in more detail so you can ensure that your images are prepared correctly for use on any website.
Image Size
The size of the image can be a major factor in the loading of your website and an image that is too big will massively effect its load time, it is also worthwhile noting that an image that is too small will end up being grainy and blurry, especially as pixel count in screens increases.
For websites we generally recommend that using an image below 200k, we do however understand that this is not always possible due to how big the image needs to be and how much detail you can afford to lose in the picture. In order to get to this position, it is best to take a full-size image and downsize the image to suit the required website space.
To get your image below 200k there are a few things that can be done, first of all making sure that the size of the photo in pixels is set to fit the website area, if your website max width is 1200px and you want your image to fill that width then your photo only needs to be 1200px wide.
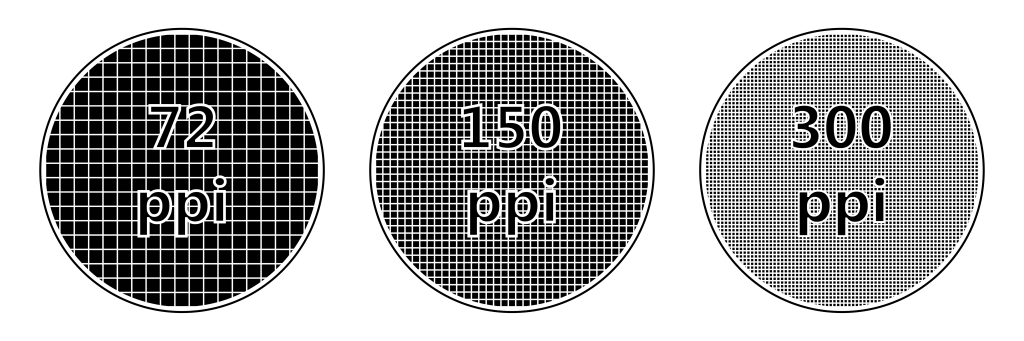
Another way to reduce size is through the dpi (dots per inch), screen dpi is recommended at 72 dots per inch whereas printed has a recommended dpi at 300. Another way to put this is: A camera takes a photo at 240dpi and when you put it in to some image editing software you can reduce the dpi down to 72 and so reduce the file size.
There are a few easy ways in order to resize images, most professionals will use the likes of Adobe Photoshop, or Lightroom.

File Format
Once you have decided on how to reduce your image size then you will need to decide on what format you need to save your file in.
The 2 usual formats are Jpg and PNG, in simple terms a PNG can have a transparent background and the Jpeg cannot.
There is a new recommended website image format called Webp, This is a more efficient image system which is what we recommend for use in websites but at this moment in time most conversions from jpg/PNG to Webp is done through website software.
Our Website designers can assist you on this.

Sending the image
This is something that we as a business really struggle with and there are a lot of DON’TS which can in turn make sending images for clients that little bit trickier.
The common goto we find is for clients to send images through Whatsapp & Facebook, which can be easy to send using mobiles but does have its challenges. We tend to find that Whatsapp and Facebook can resize the images down to a format that best suits their sending requirements and so the result we get at the website designers’ side can be of a low quality.
We prefer email as an easy method but understand that image size can make things difficult. If you find that the image size is too big for email sending then we recommend any of the following:
- Wetransfer
- Dropbox
- Onedrive
- Googledrive
- Icloud
- Or sending a good old fashioned USB drive
Remember! when in doubt just ask, as its our website designers job to get the best out of your images.

